TEI Processing Model
How can I find out which model applied?
When looking at the HTML display of a document, you might wonder which <elementSpec> or <model> is generating a certain HTML output. TEI Publisher by default outputs HTML class names, which can help you to figure this out.
Let’s assume we want to find out, which elementSpec/model is spitting out the stage instructions in Shakespeare’s Romeo and Juliet: within the browser window, right click on the text to inspect. From the context menu, select Inspect (or the corresponding item in your system language). This should open the browser’s developer tools, either within the same or a separate window and show the tab for inspecting elements. The details differ slightly between various browsers, but all of them offer similar base functionality.
The HTML source code of the element for which you clicked Inspect should be highlighted:
<div class="tei-stage2">Enter Sampson and Gregory, with Swords and Bucklers,
of the House of Capulet.</div>
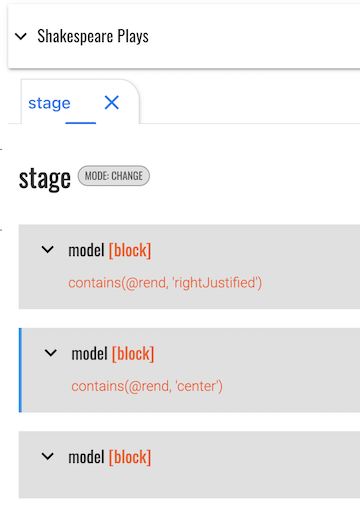
Look at the class attribute: “tei-stage2” is a class name generated by TEI Publisher and it tells us that this HTML element was output by the “stage” <elementSpec> using its second <model>. Indeed, if we open the Shakespeare ODD and check the <elementSpec> for “stage”, we see 3 models, of which the 2nd generates a centered block.
Note that the generated number refers to the nth model. modelSequence or modelGrp are not counted in.