Webcomponents
How can I upgrade the version of webcomponents I'm using?
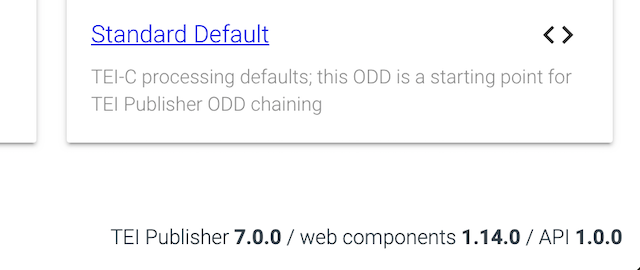
TEI Publisher uses a separate library for the webcomponents, which are the basic building blocks of the user interface. When you install a certain version of TEI Publisher, it will by default use the version of the webcomponent library which was current at the time it was released. You can check which version you are using by looking at the footer of the TEI Publisher entry page (or an app you generated from TEI Publisher):

From the screenshot above we know that this instance is using version 1.14.0 of the webcomponents library and runs version 1.0.0 of the server-side API. You can check if a newer version is available for the webcomponents library on the npm registry. At the time of writing, there’s a newer version, 1.14.1, available, so we can upgrade our local TEI Publisher instance as follows. The process is the same for generated apps as they use exactly the same configuration mechanism:
- open the central configuration file for TEI Publisher:
modules/config.xqmin eXide (or a text editor of your choice). - find the variable
$config:webcomponentsand change it to point to the new versiondeclare variable $config:webcomponents :="1.14.1"; - save the file. If you edited it in eXide, your changes will come into effect immediately after reloading the page. If you changed it in a local file, you need to build and redeploy your
.xarpackage.
We use semantic versioning for the libraries, which means that versions starting with the same major version number will be backwards compatible. You can thus use any version in the 1.x.x range with any version of TEI Publisher 6 and 7.